使用CSS3实现瀑布流布局效果使用CSS3可以轻松实现瀑布流布局,但这种方法有个缺点,就是对于商城类型的网站,价格筛选时,并不能达到理想
使用CSS3实现瀑布流布局效果
使用CSS3可以轻松实现瀑布流布局,但这种方法有个缺点,就是对于商城类型的网站,价格筛选时,并不能达到理想效果。
1、column-count 把div中的文本分为多少列
2、column-width 规定列宽
3、column-gap 规定列间隙
4、break-inside: avoid; 避免元素内部断行并产生新列
注意: Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。
HTML部分:
<!DOCTYPE html>n<html lang="en">n<head>n <meta charset="UTF-8">n <meta name="viewport" content="width=device-width, initial-scale=1.0">n <title>Document</title>n <link rel="stylesheet" href="../css/style.css" type="text/css">n</head>n<body>n <div class="container">n <div><img src="../img/2.jpg" alt="">n <p>精美插画</p></div>n <div><img src="../img/3.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/4.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/5.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/6.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/7.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/8.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/9.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/10.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/11.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/12.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/13.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/14.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/15.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/16.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/17.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/18.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/19.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/20.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/21.jpg" alt=""><p>精美插画</p></div>n n <div><img src="../img/2.jpg" alt="">n <p>精美插画</p></div>n <div><img src="../img/3.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/4.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/5.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/6.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/7.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/8.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/9.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/10.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/11.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/12.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/13.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/14.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/15.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/16.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/17.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/18.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/19.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/20.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/21.jpg" alt=""><p>精美插画</p></div>n n <div><img src="../img/2.jpg" alt="">n <p>精美插画</p></div>n <div><img src="../img/3.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/4.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/5.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/6.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/7.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/8.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/9.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/10.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/11.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/12.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/13.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/14.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/15.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/16.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/17.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/18.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/19.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/20.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/21.jpg" alt=""><p>精美插画</p></div>n n <div><img src="../img/2.jpg" alt="">n <p>精美插画</p></div>n <div><img src="../img/3.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/4.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/5.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/6.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/7.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/8.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/9.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/10.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/11.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/12.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/13.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/14.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/15.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/16.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/17.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/18.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/19.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/20.jpg" alt=""><p>精美插画</p></div>n <div><img src="../img/21.jpg" alt=""><p>精美插画</p></div>n </div>n</body>n</html>
CSS部分:
.container{n column-width: 250px;n -webkit-column-width: 250px;n -webkit-column-gap: 1px;n column-gap: 1px;n}n.container div{n width: 250px;n margin: 5px 0;n}n.container p{n text-align: center;n}n.container img{n width: 250px;n n}
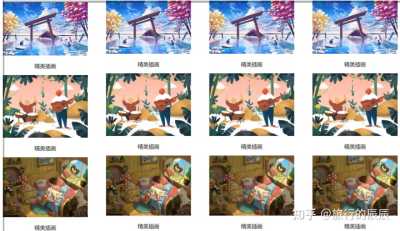
实现效果: