
系统结构设计体系结构整体上,本系统采用了三级模式两级映像的经典数据库管理系统体系结构。在三级模式中,内模式即为数据的物理结构
系统结构设计
体系结构
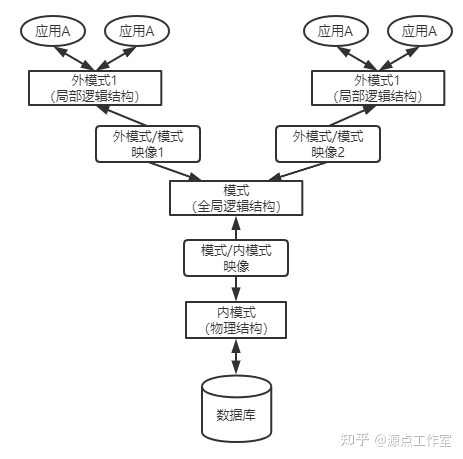
整体上,本系统采用了三级模式两级映像的经典数据库管理系统体系结构。
在三级模式中,内模式即为数据的物理结构,描述了数据在物理结构中的存储方式;模式即为数据的全局逻辑结构,描述了全体数据的逻辑结构及其特性;外模式即为局部逻辑结构,描述了与某一应用有关的数据的逻辑结构。
在两级映像中,模式/内模式映像描述了数据的物理独立性,即数据的逻辑结构与物理结构间的对应关系;外模式/模式映像则描述了数据的逻辑独立性,即全局逻辑结构的改变不会对局部逻辑结构造成影响。
系统体系结构如下图:

图 1 系统体系结构
- 功能结构
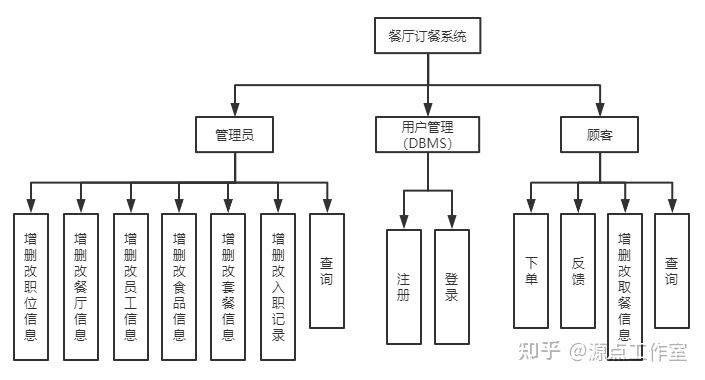
根据系统设计文档,本系统的功能共分为三部分,分别为面向管理员的功能、面向顾客的功能,以及用户管理功能。
对于不同的使用对象,系统提供的功能权限也不相同,具体的系统功能结构如下图:

图 2 系统功能结构图
需要注明的是,针对管理员和顾客这两个不同的对象,他们能够进行查询的数据范围也不相同。
管理员可以查询整个数据库中除了用户管理信息外的全部信息;而对于顾客用户,可以查询的数据范围除了餐厅的“静态”信息外,只有属于该用户的订单、反馈等信息可以查询。
数据库基本表的定义
表 1 取餐信息表(address_information)
| 字段名 | 数据类型 | 宽度 | 字段描述 |
|---|---|---|---|
| id_ai | INT | 4 | 取餐信息的编号 |
| name | VARCHAR | 45 | 取餐人姓名 |
| tele | VARCHAR | 45 | 取餐人电话 |
| address | VARCHAR | 45 | 取餐地址 |
| id_customer | VARCHAR | 4 | 该信息所属的顾客的编号 |
表 2 管理员账户表(administrator)
| 字段名 | 数据类型 | 宽度 | 字段描述 |
|---|---|---|---|
| id_administrator | INT | 4 | 管理员的编号 |
| name_administrator | VARCHAR | 45 | 管理员账户名 |
| password_administrator | VARCHAR | 45 | 管理员账户密码 |
表 3 顾客账户表(customer)
| 字段名 | 数据类型 | 宽度 | 字段描述 |
|---|---|---|---|
| id_customer | INT | 4 | 顾客的编号 |
| username_customer | VARCHAR | 45 | 顾客账户名 |
| password_customer | VARCHAR | 45 | 顾客账户密码 |
表 4 员工信息表(employee)
| 字段名 | 数据类型 | 宽度 | 字段描述 |
|---|---|---|---|
| id_employee | INT | 4 | 员工的编号 |
| name_employee | VARCHAR | 45 | 员工姓名 |
| age_employeer | VARCHAR | 45 | 员工年龄 |
| occupation_employee | VARCHAR | 45 | 员工职位 |
| tele_employee | VARCHAR | 45 | 员工电话 |
表 5 入职信息表(employee_information)
| 字段名 | 数据类型 | 宽度 | 字段描述 |
|---|---|---|---|
| id_employee | INT | 4 | 员工的编号 |
| id_restaurant | INT | 4 | 餐厅的编号 |
| in_date | VARCHAR | 45 | 入职时间 |
| occupation | VARCHAR | 45 | 员工职位 |
| leave_date | VARCHAR | 45 | 离职时间 |
表 6 反馈信息表(feedback)
| 字段名 | 数据类型 | 宽度 | 字段描述 |
|---|---|---|---|
| id_feedback | INT | 4 | 反馈信息的编号 |
| id_customer | INT | 4 | 顾客的编号 |
| id_order | INT | 4 | 订单的编号 |
| time_feedback | VARCHAR | 45 | 反馈时间 |
| content_feedback | VARCHAR | 200 | 反馈内容 |
表 7 食物表(food)
| 字段名 | 数据类型 | 宽度 | 字段描述 |
|---|---|---|---|
| id_food | INT | 4 | 食物的编号 |
| name_food | VARCHAR | 45 | 食物的名字 |
| price_food | FLOAT | 4 | 食物的价格 |
表 8 食物订单表(food)
| 字段名 | 数据类型 | 宽度 | 字段描述 |
|---|---|---|---|
| id_order | INT | 4 | 订单的编号 |
| id_food | INT | 4 | 食物的编号 |
| num_food | INT | 4 | 食物的数量 |
表 9 职位表(job)
| 字段名 | 数据类型 | 宽度 | 字段描述 |
|---|---|---|---|
| name_job | VARCHAR | 45 | 工作名称 |
| salary_job | VARCHAR | 45 | 月工资 |
表 10 订单表(myorder)
| 字段名 | 数据类型 | 宽度 | 字段描述 |
|---|---|---|---|
| id_order | INT | 4 | 订单编号 |
| id_restaurant | INT | 4 | 餐厅编号 |
| id_ai | INT | 4 | 地址信息编号 |
| tot_price | FLOAT | 4 | 订单总价格 |
| time_order | VARCHAR | 45 | 订餐时间 |
表 11 餐厅信息表(restaurant)
| 字段名 | 数据类型 | 宽度 | 字段描述 |
|---|---|---|---|
| id_restaurant | INT | 4 | 餐厅编号 |
| loc_restaurant | VARCHAR | 45 | 餐厅地址 |
| accom_restaurant | VARCHAR | 45 | 餐厅容纳人数 |
| tele_restaurant | VARCHAR | 45 | 餐厅电话 |
表 12 套餐表(set_meal)
| 字段名 | 数据类型 | 宽度 | 字段描述 |
|---|---|---|---|
| id_set_meal | INT | 4 | 套餐的编号 |
| name_set_meal | VARCHAR(45) | 45 | 套餐名字 |
| price_set_meal | FLOAT | 4 | 套餐价格 |
表 13 套餐订单表(set_meal_order)
| 字段名 | 数据类型 | 宽度 | 字段描述 |
|---|---|---|---|
| id_order | INT | 4 | 订单的编号 |
| id_set_meal | INT | 4 | 套餐的编号 |
| num_set_meal | INT | 4 | 套餐的数量 |
表 14 套餐组成(set_from)
| 字段名 | 数据类型 | 宽度 | 字段描述 |
|---|---|---|---|
| id_set_meal | INT | 4 | 套餐的编号 |
| id_food | INT | 4 | 食物的编号 |
| num | INT | 4 | 食物的数量 |
系统重要功能实现方法
用户管理
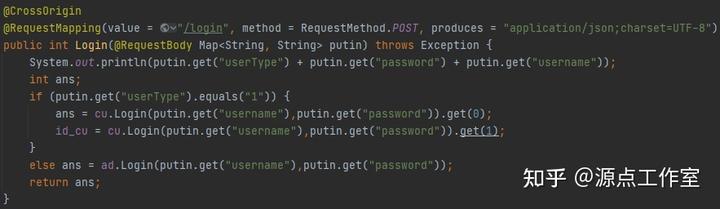
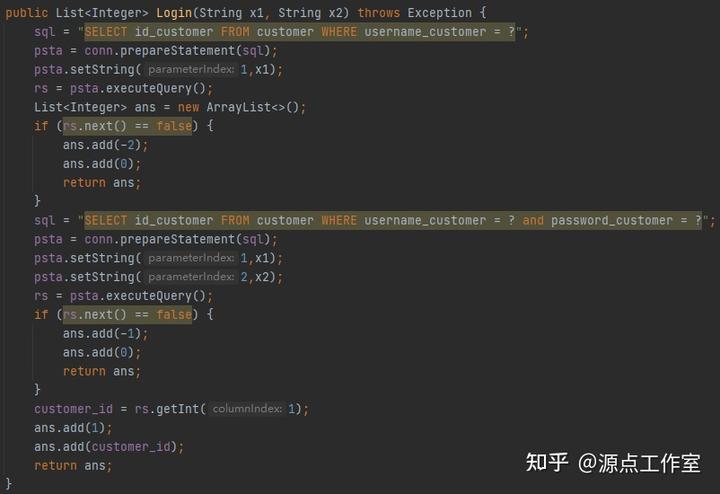
登录:
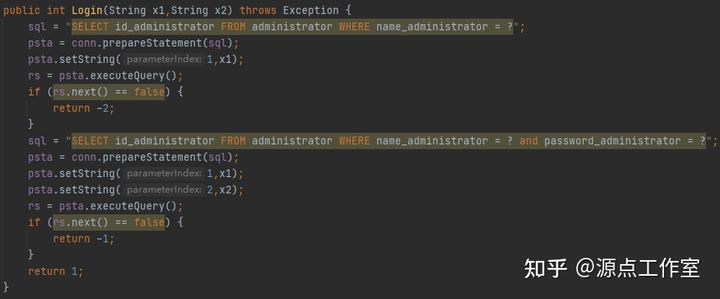
登录分为管理员登陆和用户登录,前端在接收到输入的用户名和密码后,返回给后端,同时多返回给后端一个值用来告知是管理员还是用户在登录。后端接收到数据后,首先判断是谁登录,然后调用相应的登陆函数。检查时首先检查用户名是否存在,如果不存在则提示,然后再检查是否密码错误并给出相应提示,最后如果登陆成功则提示登陆成功并且返回用回答,后端记录下当前用户的 id。



注册:
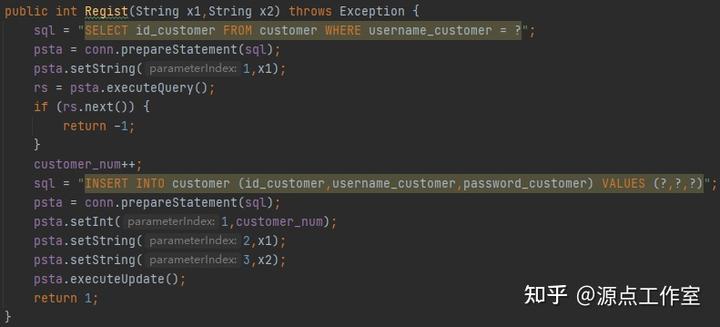
顾客在前端输入用户名和密码,前端接收到后往目录下发送,后端接收到后先去数据库中查询用户名是否重复,如果重复则报错,否则进行注册,并且提示注册成功。

- 管理端
增加餐厅信息:
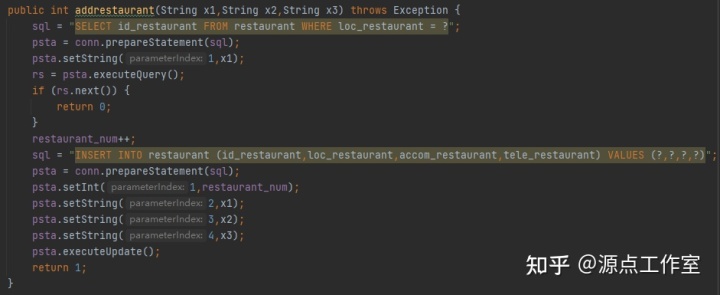
管理员在前端填写餐厅的地址,餐厅的容量,餐厅的电话,然后前端发送给后端,调用相应函数添加至数据库。

修改餐厅信息:
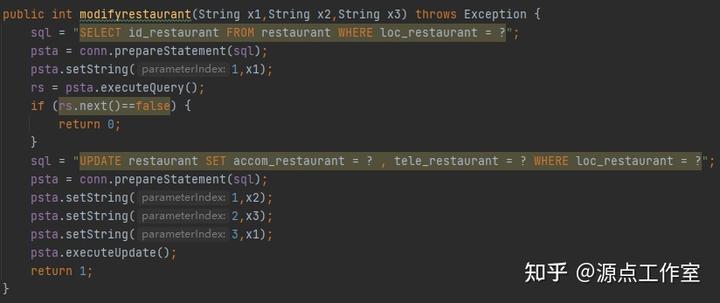
前端向后端发送查询请求,后端接收到请求后查询数据库中的餐厅列表,并且返回给前端以下拉菜单的形式展示出来,管理员在菜单中选择,并且输入修改后的信息,前端将选中的餐厅信息以及修改后的信息发送给后端,后端接收到后调用函数进行修改。

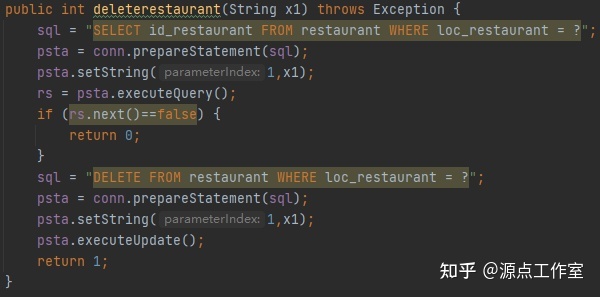
删除餐厅信息:
前端向后端发送查询请求,后端接收到请求后查询数据库中的餐厅列表,并且返回给前端以下拉菜单的形式展示出来,管理员在菜单中选择,前端将选中的餐厅信息发送给后端,后端接收到后调用函数进行删除。

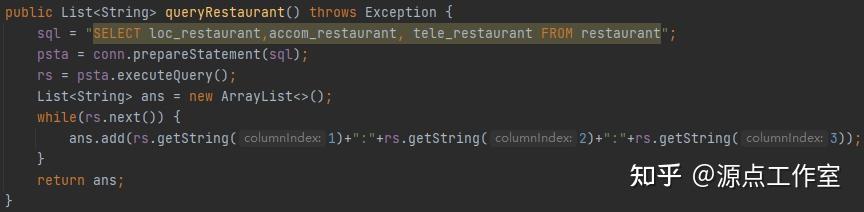
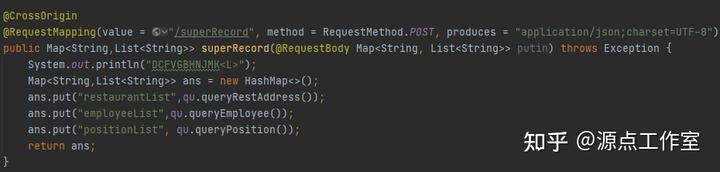
查询餐厅信息:
前端向后端发送请求,后端接收到数据后查询数据库中的餐厅列表,并且返回给前端以表格的形式展示出来。

增删改查员工信息、食物信息:
实现方法与餐厅信息类似,此处不再赘述。
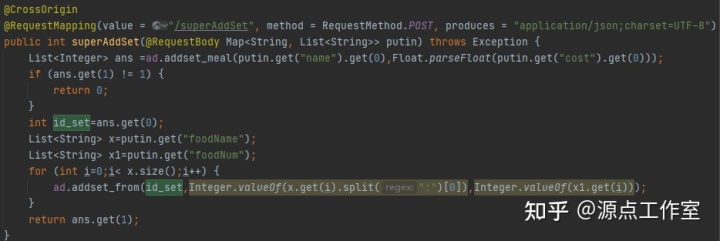
添加套餐信息:
添加套餐时需要添加套餐组成信息,同时需要修改套餐表以及套餐组成表。

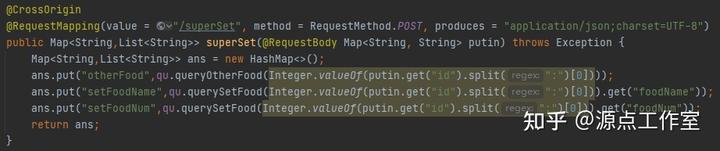
增删改查套餐组成信息:
前端向后端发送请求,后端接收到请求后分别查询在套餐中的食物编号名称以及数量,以及不在套餐中的食物编号和名称,分别返回给前端并且显示,管理员可以选择不在套餐中的食物添加进套餐,也可以选择修改套餐中的食物数量,也可以删除套餐中的食物,前端将收集到的信息发送给后端进行相应操作。
查询:

修改:

增删改查员工入职信息:
整体逻辑同餐厅信息类似,不过前端需要向后端查询三个列表,分别是餐厅信息、职位信息、以及员工信息,同时前端提供入职日期选择,将选中的数据返回给后端。
查询:

- 顾客端
下单:
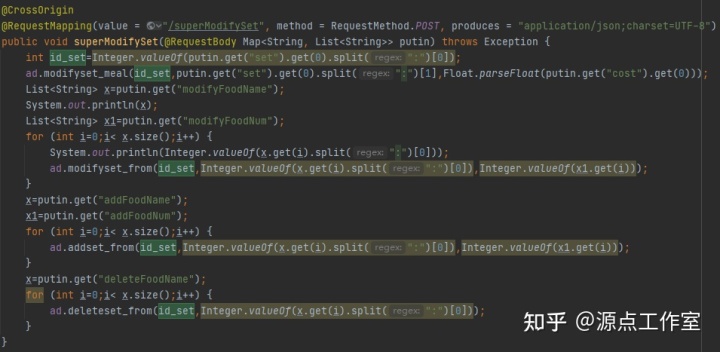
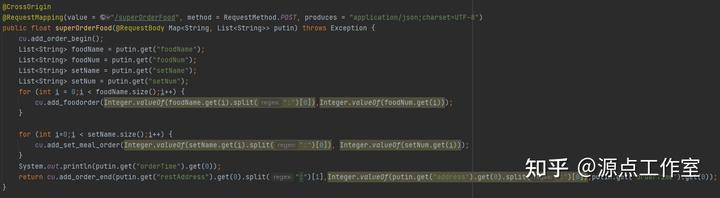
首先前端一个发送请求,后端接收到请求后会查询食物、套餐、取餐信息以及餐厅列表并存在一个结构为 Map<String,List> 的数据中,其中每个表的信息为一个 List,然后返回给前端。

前端接收到数据后,以下拉菜单的形式显示给用户。用户选择了相应的数据后,前端同样存在一个结构为 Map<String,List> 的数据中,并且发送给后端:

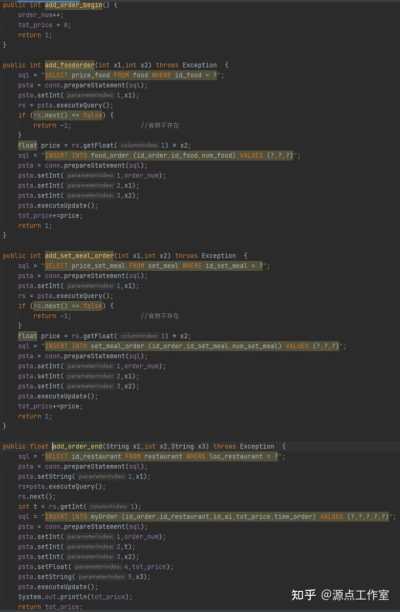
后端在接收到数据后,分别调用订单初始化、给订单添加食物、给订单添加套餐、给订单添加取餐信息和餐厅信息的函数,并且将计算好的总价格返回给前端,前端在收到价格后显示出来。

增删改查取餐信息:
整体逻辑与上文类似,对于用户的姓名、取餐地址和联系电话都可以增加、修改、删除和查询。
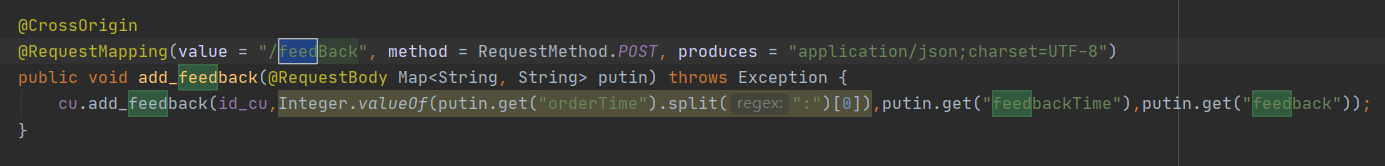
用户评价:
用户在每次用餐后可选择平静自己的某一个历史订单。后端向前端返回该用户的历史订单列表,用户可对此订单进行评分和评价,评价将存储在数据库内。

系统实现结果
以下为全部功能的实现结果截图:
用户管理(DBMS)功能

注册功能

登录功能
- 顾客功能

顾客初始界面

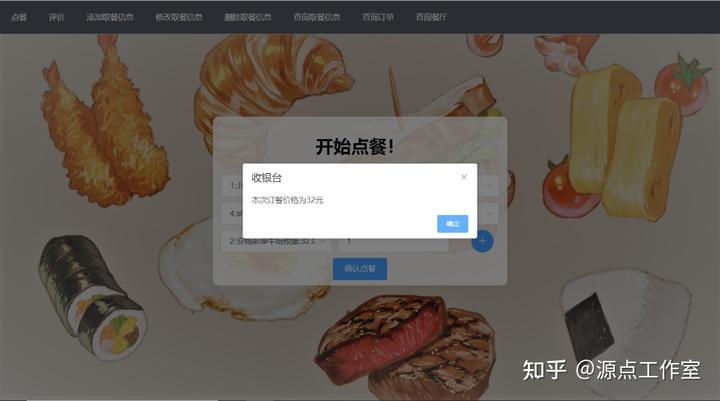
点餐功能

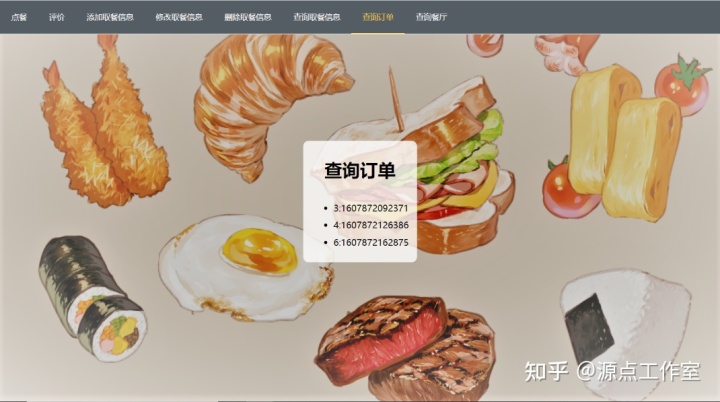
查询订单功能

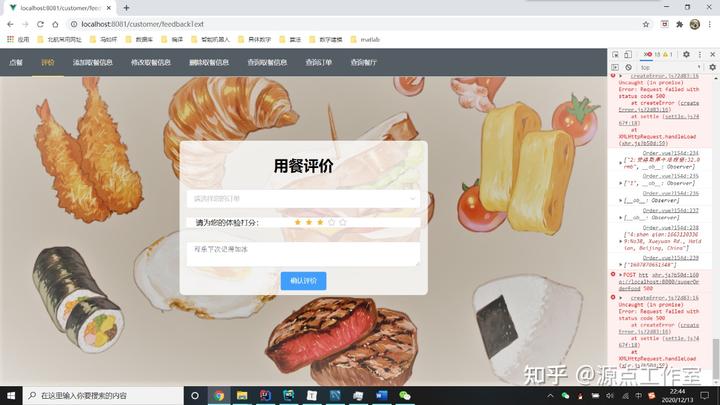
评价功能

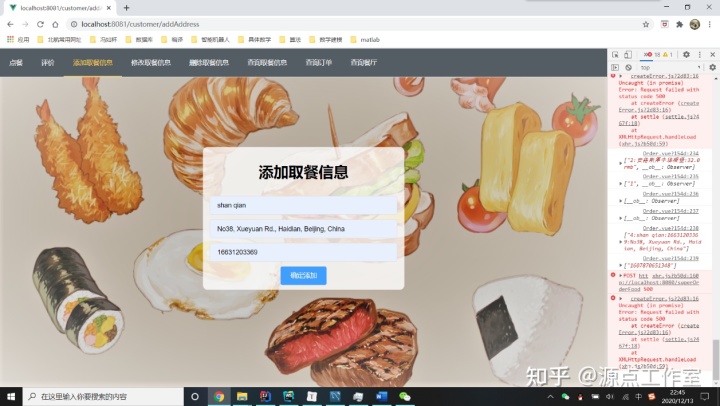
添加取餐信息功能

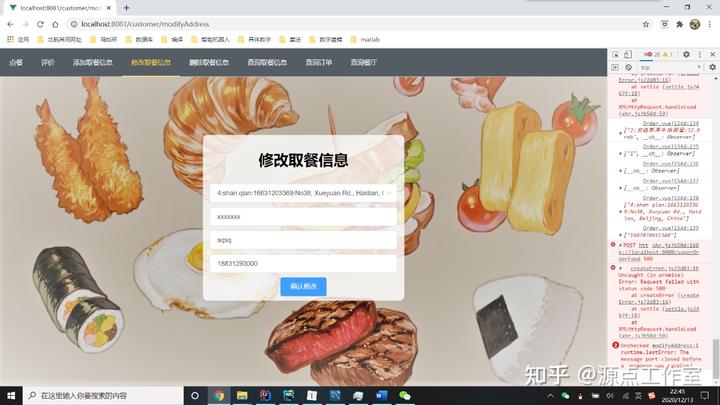
修改取餐信息功能

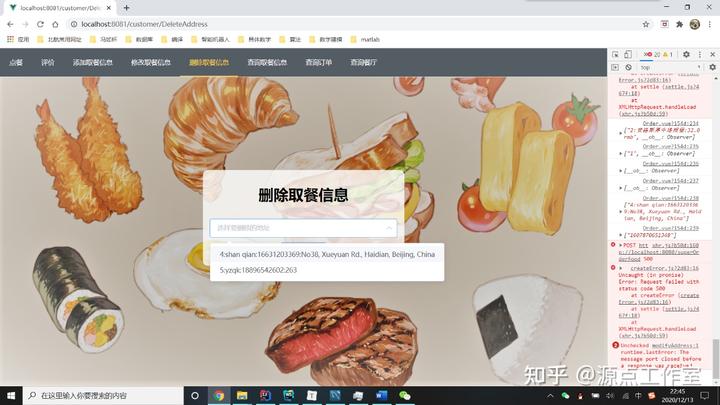
删除取餐信息功能

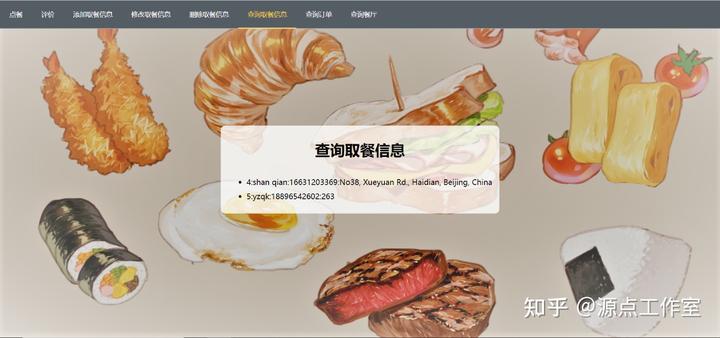
查询取餐信息功能

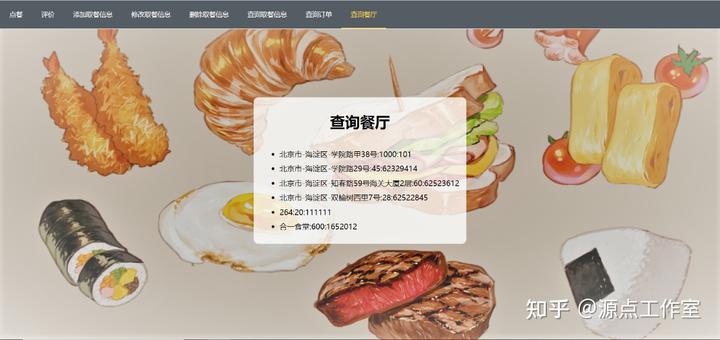
查询餐厅功能
- 管理员功能

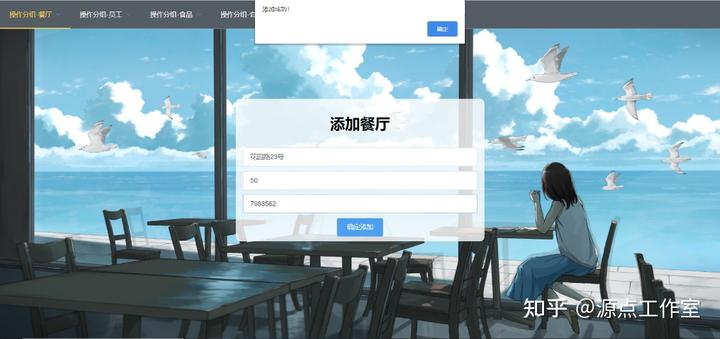
添加餐厅功能

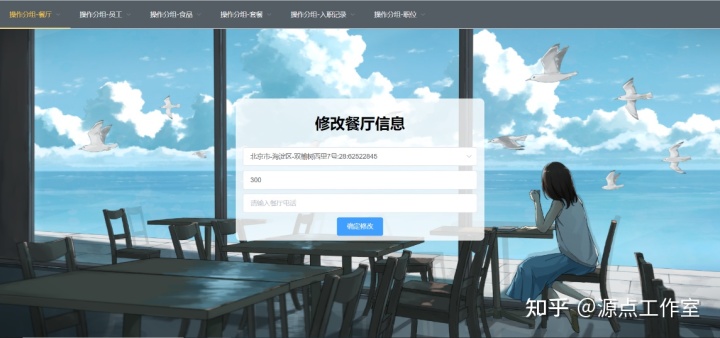
修改餐厅信息功能

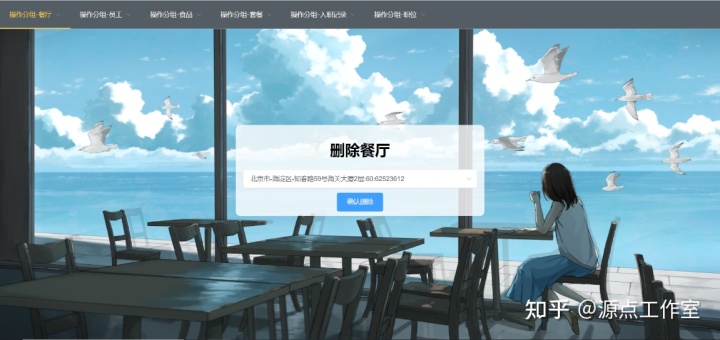
删除餐厅功能

查询餐厅功能

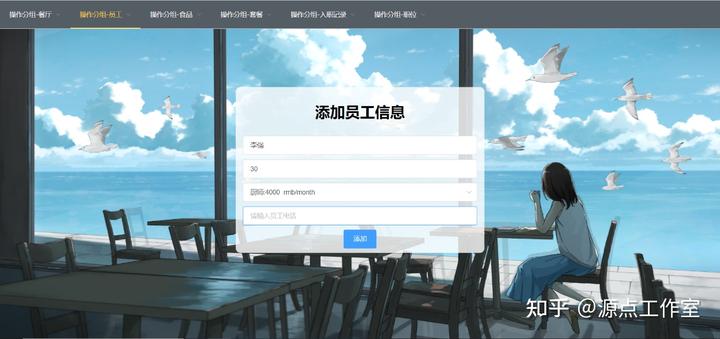
添加员工信息功能

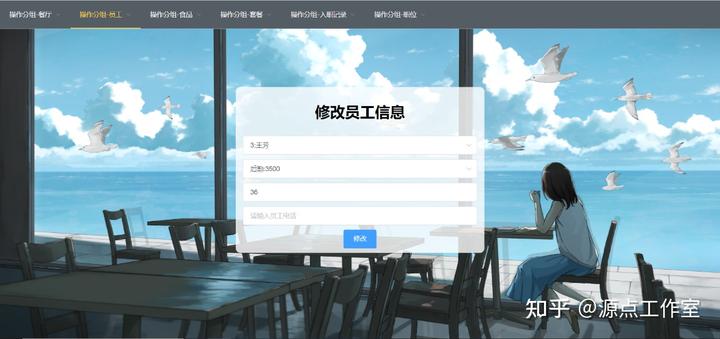
修改员工信息功能

删除员工信息功能

查询员工信息功能

添加食品功能

修改食品功能

删除食品功能

查询食品功能

添加套餐功能

修改套餐功能

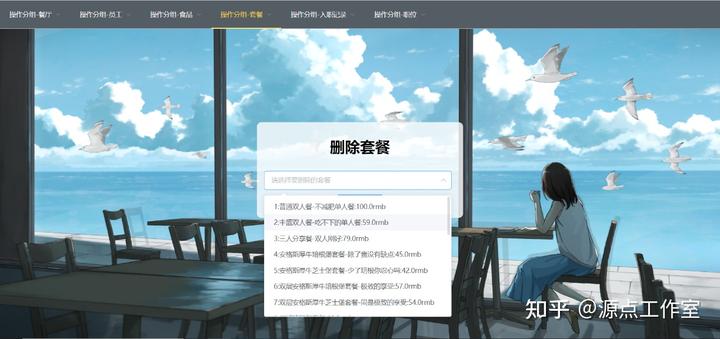
删除套餐功能

查询套餐功能

添加入职记录功能

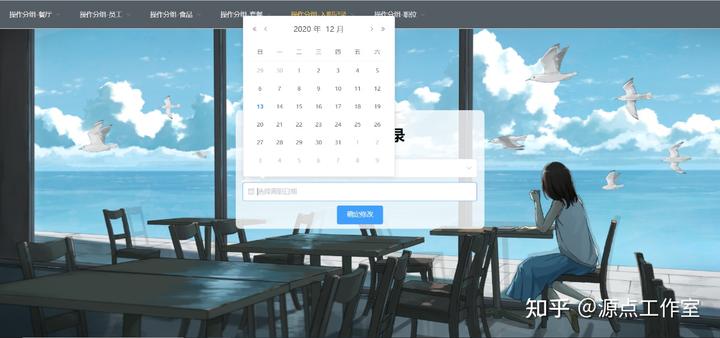
修改入职记录功能

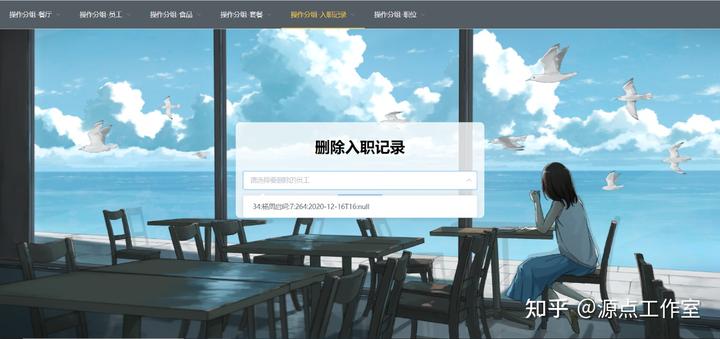
删除入职记录功能

查询入职记录功能

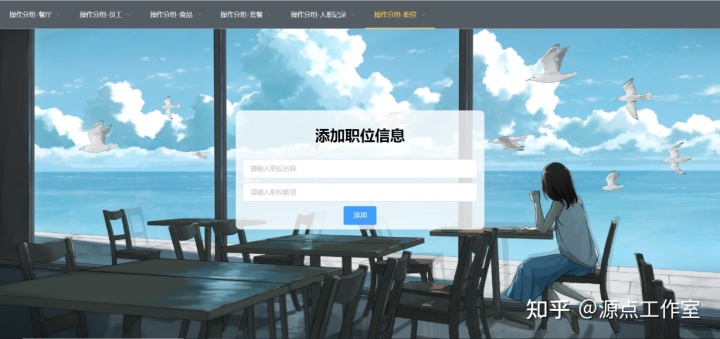
添加职位信息功能

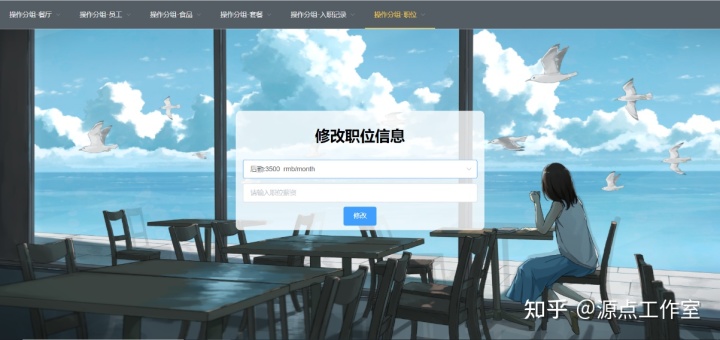
修改职位信息功能

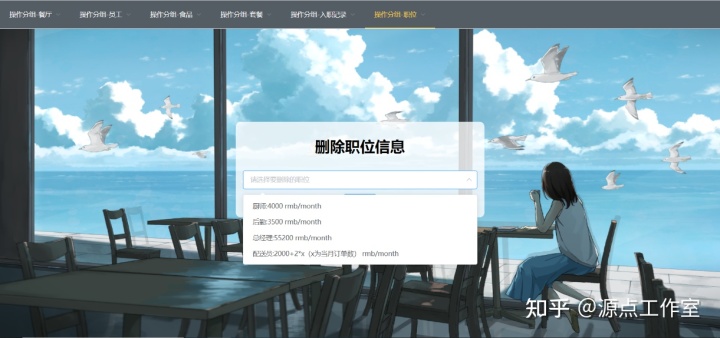
删除职位信息功能

修改职位信息功能
总结
在本次的数据库设计和实现过程中,我们从最开始的选题分工,到逐步进行设计、实现,组内的三位同学亲身体验了依次从设计到前、后端开发的过程。在这个过程中,一方面我们加深了对数据库系统原理的理论理解,另一方面也增强了自身的工程能力。
在实现的过程中,我们曾经遇到过诸多问题,包括数据库后端框架的选择、前端的从零开始、功能设计问题、交流对接问题等等。面对这样的挑战,虽然客观上我们付出了大量时间和精力,但最终的结果大多还是较为顺利的。在解决这些问题的过程中,我们也体会到了这门课程从理论到实践的挑战。
整体上来说,数据库的这次大作业带给我们的是对于整个数据库实际实现层面的经验上的增长。过程虽然充满艰辛,但收获也是之前所无法想象的。
问:2023年锅炉价格/多少钱?
上一篇:水波纹造型铝方通吊顶
下一篇:成都流云建筑公司









