使用 AssetsManager 解决微信小游戏包体积尺寸限制问题
自微信小游戏发布以来,已有许多开发者将早前使用白鹭引擎开发的游戏迁移至微信小游戏。但是在开发过程中,开发者普遍会遇到微信小游
自微信小游戏发布以来,已有许多开发者将早前使用白鹭引擎开发的游戏迁移至微信小游戏。但是在开发过程中,开发者普遍会遇到微信小游戏的包体积仅有4M的限制问题,如果包体积超过4M,就会无法生成游戏包。
这个问题的解决思路是,将游戏中的素材文件从小游戏包中迁移到一个外部服务器中,然后在游戏运行后,动态从服务器上下载这些资源。之前开发者可以通过以下游戏逻辑代码实现此功能,即将游戏中的素材文件从小游戏包中迁移到一个外部服务器中,然后在游戏运行后,动态从服务器上下载这些资源。开发者可以通过以下游戏逻辑代码实现此功能

这种做法存在两个问题:
1.修改完这行代码后,开发者需要手动将微信小游戏包中的所有资源从微信工程里剪切出去,否则无法发布。
2.这种做法会将所有资源文件都放置在外部服务器上,无法将部分游戏初始素材放入小游戏包中。
为了解决这两个问题,白鹭引擎优化了白鹭编译器的构建管线,以及 AssetsManager库的逻辑以支持如下功能:
1.通过脚本配置的方式,允许开发者在发布项目时直接将项目的部分资源发布到其他文件夹中。
2.为每一个发布文件夹中的资源单独生成一份资源配置文件。
3.AssetsManager 允许开发者加载多份配置文件,并具备不同的资源根路径。
通过这三个功能的配合,开发者就可以很轻松的一键发布,无需进行复杂的人工操作或编写自定义脚本,这可以很好的提升开发效率,并降低BUG出现的概率。
如何使用
(1)下载最新引擎
目前此项功能会随着春节后发布的 5.1.6 版本正式发布,如果开发者希望立即使用,可以访问白鹭引擎的官方代码仓库 http://github.com/egret-labs/egret-core ,切换至 5.1.x 分支,然后下载白鹭引擎的源代码库。
下载完成后,打开 Egret Launcher,在 “引擎” -> “安装本地版本”面板中下载的引擎,添加成功后,您可看到已经添加了 5.1.6 版本。
注:当 5.1.6 版本正式发布后,我们建议您删除 5.1.6 的本地版本,使用正式版。
(2)创建新项目并修改配置
您如果已经拥有了一个项目,可以将项目的 egretProperties.json 中的 compilerVersion 与 engineVersion 修改为 5.1.6 也可以使用此功能,无需强制创建新项目。但是为了从学习的角度考虑,我们建议您先创建一个新项目,跟随本教程在新项目中确认无误,然后在现有项目中进行实践。
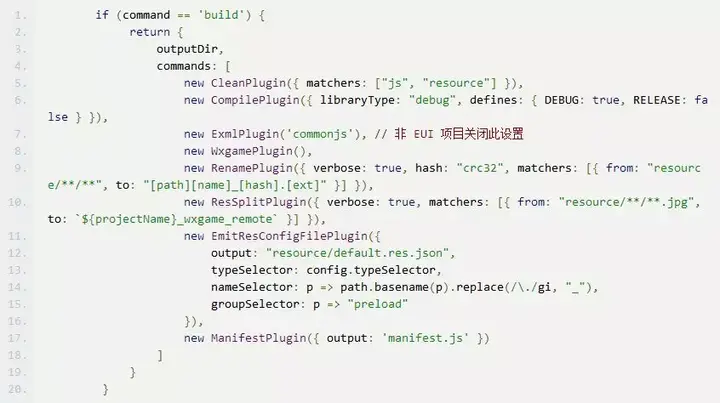
创建新项目后,在 scripts/config.wxgame.ts 中添加如下脚本:

这些配置的中,我们主要关注以下三个插件:RenamePlugin , ResSplitPlugin , EmitResConfigFilePlugin 。
- RenamePlugin:由于资源放在服务器后,需要考虑资源缓存问题,所以最佳方案就是将文件根据其 hash 值进行改名,以保证可以随意热更新,在学习阶段,您也可以注释这个插件,但是在产品正式发布时,我们强烈建议您打开这个插件。
- ResSplitPlugin:这个插件是构建时的核心代码,通过这个插件,我们将资源中的所有 jpg 文件拷贝到了 文件夹中,而不是{projectName}_wxgame 文件夹中。
- EmitResConfigFilePlugin:这个插件用于生成 default.res.json配置文件,他会为不同的文件夹自动生成不同的配置。
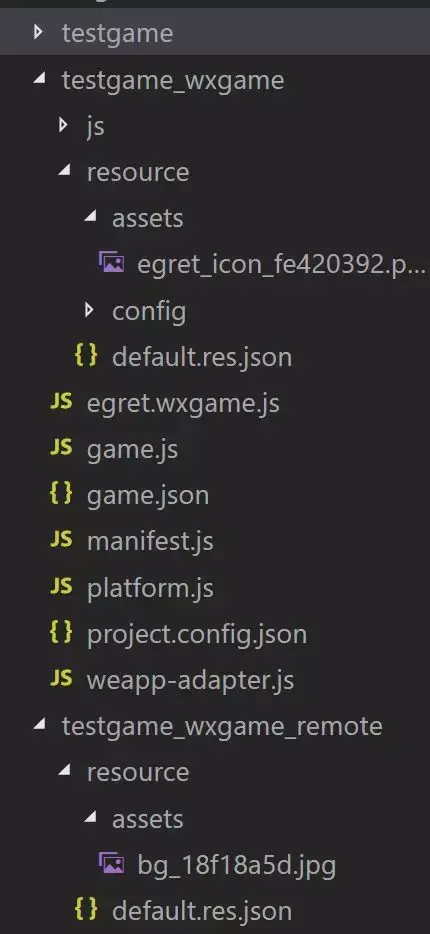
在配置好这些脚本之后,执行 egret build --target wxgame ,可以看到会生成以下文件:

通过这个项目结构,我们会发现,资源中的bg.jpg 文件被拷贝到了 testgame_wxgame_remote 文件夹中,而其他资源被拷贝到了 testgame_wxgame 文件夹中,这与ResSplitPlugin 中的 resource//.jpg 的策略是一致的。
进行完上述修改后,您需要单独启动一个 HTTP 服务器,将服务器根路径设置为 testgame_wxgame_remote ,这样您可以通过 http://localhost:3000/resource/ 的方式去访问远程资源。
(3)修改项目代码
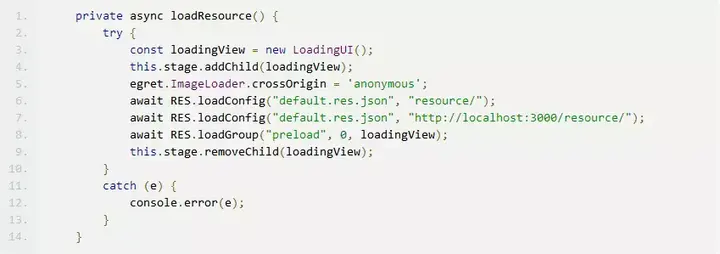
编译成功后,我们再来修改游戏逻辑代码,在Main.ts中添加如下逻辑:

开发者可能会注意到,原来传递的是 RES.loadConfig("resource/default.res.json", "resource/"); 而现在的逻辑中 'resource' 没有了,但是无需担心,我们已经做了向下兼容,您如果传递 resource/default.res.json 也是可以的,但是我们不建议您这样做。
上述代码完成了两个操作,首先是设置了外部资源的 crossOrigin ,这是为了防止 webgl 纹理跨域错误,除此之外额外加载了一份配置文件。通过这样的做法,两份不同的配置文件中的资源将会拥有不同的resourceRoot ,分别是 resource/ 和 htpp://localhost:3000/resource/ 。
(4)运行
上述修改执行完成之后,您只需要执行 egret run testgame --target wxgame,构建管线就会进行如下操作:
1.清理发布文件夹
2.编译代码
3.将资源重命名
4.将资源发布到不同的文件夹中
5.针对不同文件夹生成不同的配置文件
6.自动打开微信开发者工具,预览您的项目
(5)注意事项
- 如果您需要真机测试,请修改域名,不要使用 localhost。
- 如果您遇到了微信开发者工具报错 localhost不在业务域名内,请先在微信工程中的 project.config.json 中将 urlCheck 属性设置为 false。
- 5.1.6 版本会在春节后发布,如果开发者对此功能有更多建议,可以前往开发者论坛反馈或在本文章下方直接评论即可。